
Higher Education
Interviews
Webflow Provides Free No-Code Website Building Tech for Students
By Aniqah Majid
November 05, 2021
Webflow, the no-code web-design platform, has recently announced that it will be offering its services for free to all students. Last month, the company made the move to provide a free annual CMS site plan to help students build a strong design portfolio, without the barrier of affordability or specialized coding skills. The unique no-code feature has proven successful amongst users and investors, with Webflow having raised over $200 million in funding, valuing the company at $2.1 billion as of 2021.
“The web is an essential part of learning and expression–and for too long, it’s been too hard for too many to harness the web’s full power. Webflow’s mission is to remove barriers for anyone to build for the web and by offering Webflow free to students we’re dramatically expanding access to a modern platform to boost student studies,” said Vlad Magdalin, the CEO of Webflow. “We’ve already seen incredible websites built by students at Carnegie Mellon, California College for the Arts, Dartmouth, Purdue, and more–and we can’t wait to see what students will build next.”
Webflow worked with the students on the Masters in Human-Computer Interaction (MHCI) program at Carnegie Mellon, surveying the design portfolios the students managed to develop with the platform. eLearning Inside caught up with the program coordinator of MHCI, Jennifer McPherson, who talked about their experience with Webflow:
When were you first introduced to Webflow? Was there a particular project you needed it for?
I was first introduced to Webflow in April 2019 when some of my team came to me and asked if they could purchase a lite version of Webflow to build their project website.
Were you familiar with web design or website builders before using Webflow?
Yes, I was familiar with website building prior to Webflow; several of my students had been building websites for many years leading up to the switch.
Webflow gives people the ability to learn and share their work with other people, do you think this community-building aspect is encouraging for those who have never tried web design before?
Absolutely! In the case of our particular program, we have found that using Webflow has encouraged all team members to get involved in the platform. It’s been nice because we often have students working in teams of five or more, and Webflow enables them to work together.

The site includes tips on SEO, advanced CMS, and customizing domains, all design features which are essential to running a website today. How accessible has Webflow made these features? Are you comfortable using them?
Webflow’s tips across features have made the platform super accessible, easy to deploy, and test quickly. Many of my students like using Webflow because of the ease of accessibility and features.
Before starting any project, Webflow asks users a series of questions to personalize their experience of using the platform. Does this make web design easier to navigate, especially for beginners who may not know what they want to build?
Absolutely! Our students come from a variety of technical backgrounds. Some have extensive experience while others don’t have any. Webflow has made it easy for students to create their websites using templates and used the other tips provided to build out their websites to their liking.
The stand-out feature of Webflow is its capability of building and managing a website without the use of code. Has this omission been helpful to you? Will it encourage those intimidated by web design to try it out?
Yes, the low and no code features have been a game-changer! As part of our program, my students have a required portfolio as well as a website for their capstone projects. Webflow has made it easier for a team with less technical knowledge to create a website with ease. And again, students are able to deploy it and test it quickly, make changes, deploy and test again!
Is there something Webflow can offer to people who already have experience in web design and coding? would it provide a different approach for them?
From my experience, the students with more technical experience have still used Webflow because of its ease of creating, deploying, and being able to host a website directly with the platform. Webflow has allowed those students to create complex websites and portfolios while taking away the stress of web designing and coding.
There are website builders similar to Webflow, like Wix and Squarespace. What makes Webflow different from them?
Webflow’s mission is to democratize building for the web and I’ve seen that as a primary focus when it comes to education, especially now with their free offering for students. Through our partnership, Webflow has continued to make investments in its product to better help users. Webflow facilitates the creation and support of completely customizable immersive web experiences.
Are there any design features the site hasn’t included that you would like to see?
So far, Webflow’s design features have covered everything that I’m looking for from an educator standpoint.
Is there anything else you would like to mention about Webflow?
Webflow has been a great collaborator! I have worked with Webflow for the last several years to get my current and former students access to the tool. I’ve had so many students create their professional portfolio using the tool, as well as their capstone website in which they talk about their client-sponsored project for the spring and summer semesters.
Part of my role for our program is to seek tools the students wish to use and try to build relationships with those companies and tools as a way to provide the students with a wide range of tools they’ll use during their one-year professional program and hopefully beyond that as well. Webflow has been a great partner in this endeavor.
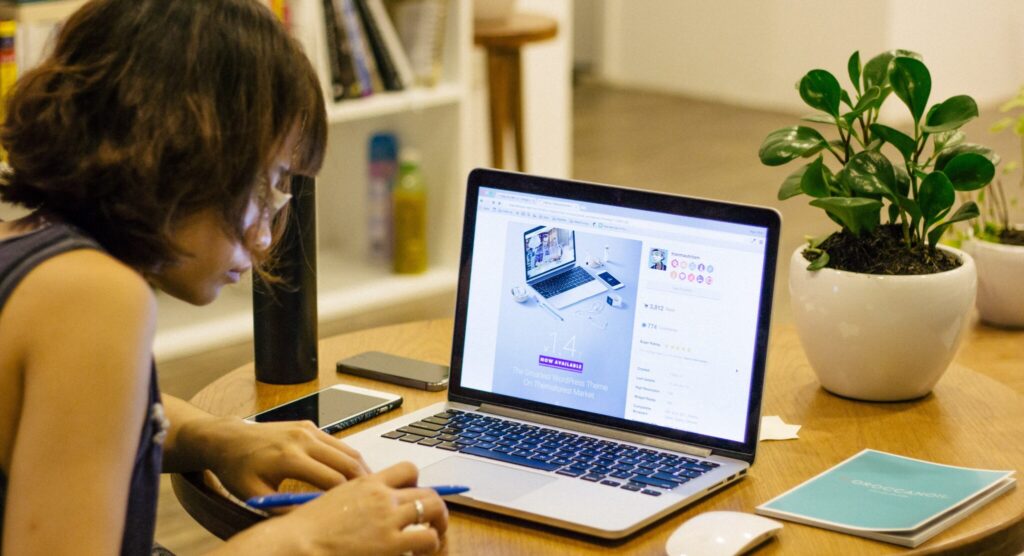
Featured Image: Brooke Cagle, Unsplash









[…] If you are considering a career, you might have heard about a profession known as a paralegal. Paralegals help lawyers do their jobs. There are numerous ways by which one can train in person or online to become a paralegal. […]
[…] If you are considering a career, you strength hit heard most a affirmation famous as a paralegal. Paralegals hold lawyers do their jobs. There are numerous structure by which digit crapper train in mortal or online to embellish a paralegal. […]