
Editor’s Picks
I Am Learning to Code: Week 6, DevTools and Copyrights
By Henry Kronk
February 28, 2018
In my Codeacademy course on How to Build Websites From Scratch, our positioning unit has concluded and we’re now on to browser compatibility. Basically, we’re going from using fixed dimensions of objects in websites to proportional and relative measures. This allows them to appear the same on different devices and browsers. In all honesty, it’s one of those subjects that’s boring but important.
I am nearly caught up at this point, which to me is miraculous because we had another project to turn in for evaluation at the end of the last unit. I found the material to be challenging, and I encountered a real sinking feeling when I learned that I would have to build a static website using the unit’s material and submit it for assessment.
But I had also been equipped with tools to overcome this challenge. One set of tools, specifically, saved me from a night filled with hopeless frustration and instead allowed me to complete the project in just a couple hours without much confusion.
The Miracle of DevTools
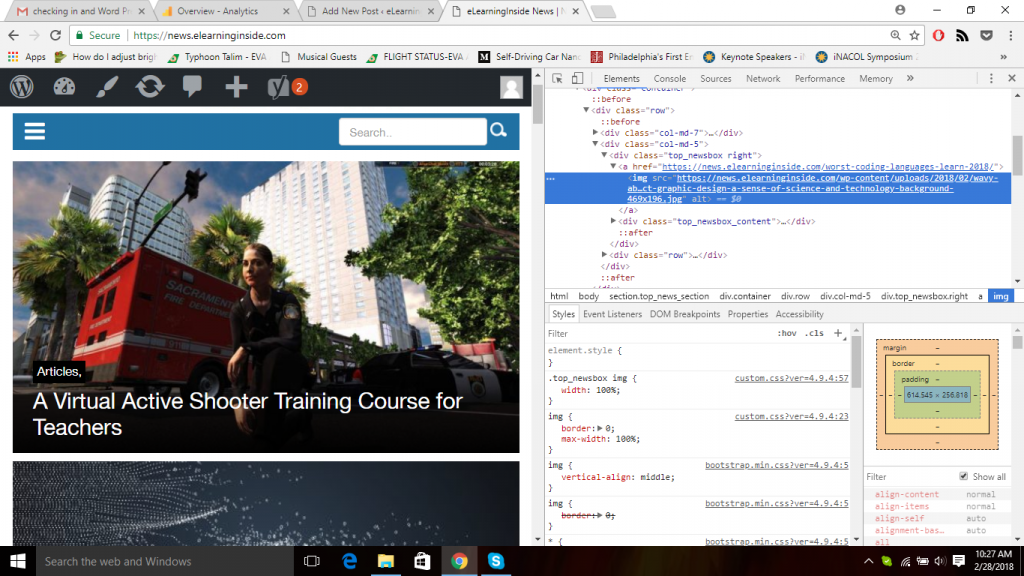
That toolbox is brought to the world by Google Chrome and known as Developer Tools (or DevTools for short).
In Chrome, if you’re curious about any funky aspect of any website, you can right click on it and select ‘inspect.’ That will bring up a bar on the right side of the window displaying the various segments of code that your browser has translated into a sleek visual experience.
 For our assignment, we had been shown a version of what our site should look like, and we had also received a sheet with all the specs we would need to know. One could certainly recreate the existing website simply by looking at the end product and the spec sheet. But that’s not what I did. Instead, I used DevTools to go in and check on all the fancy footwork the Codeacademy people used to create the site in the first place.
For our assignment, we had been shown a version of what our site should look like, and we had also received a sheet with all the specs we would need to know. One could certainly recreate the existing website simply by looking at the end product and the spec sheet. But that’s not what I did. Instead, I used DevTools to go in and check on all the fancy footwork the Codeacademy people used to create the site in the first place.
DevTools allowed me to complete the project quickly and easily get unstuck whenever that occurred. Was I, at times, simply copying and pasting the code from the model to my own text editor? Absolutely. Did it matter? No.
Sure, I wouldn’t exactly be able to do this in a real world situation, but at the same time, I could certainly borrow fragments from websites that I particularly like and apply them to my own projects. This realization got me excited. Like, really excited. And the reason wasn’t just that web development would be easier for me in the future.
Coding and Copyright
The excitement stemmed from the fact that, in the creative world, coding stands in its own field regarding how people reconcile it with intellectual property. If I were to copy and paste a company’s logo, I should expect a cease and desist letter to land in my mailbox. If I were to copy sections of a George Sanders short story word for word, stick it in my own selection, publish it, and profit from it, I wouldn’t just get a cease and desist letter. I’d need to hire a lawyer.
It’s true, copyright law still certainly applies to anything created by computer programming, be it a software application, a website, or anything else. You don’t need to apply for it. If you have created something, it’s your intellectual property (unless you created it as part of your employment contract). I would not be able to copy the code of an entire website and push it as my own. But I can see how a programmer designed certain aspects or created various features.
In one sense, this is no different from, say, creating a piece of visual art or choreographing a dance. Once your creation is displayed, people will be able, to a certain extent, see what you have done and how. But the presence of DevTools, along with the popularity of open-source sites and apps shared in places like Github, allows for an incredibly greater degree of collaboration.









No Comments